Ни одно современное строение, будь то дом, офис, магазин или квартира, не обходится без коммуникаций. Электричество, водопровод, газификация, канализация, безопасность и вентиляция — основные аспекты комфортной жизни в XXI веке. Как оборудовать дом с нуля, квартиру или помещение своими руками без помощи специалистов Вы узнайте благодаря материалам с нашего сайта: фото, видео и пошаговые инструкции от настоящих мастеров своего дела.
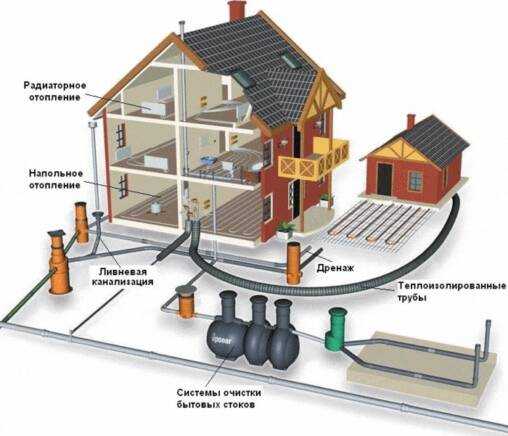
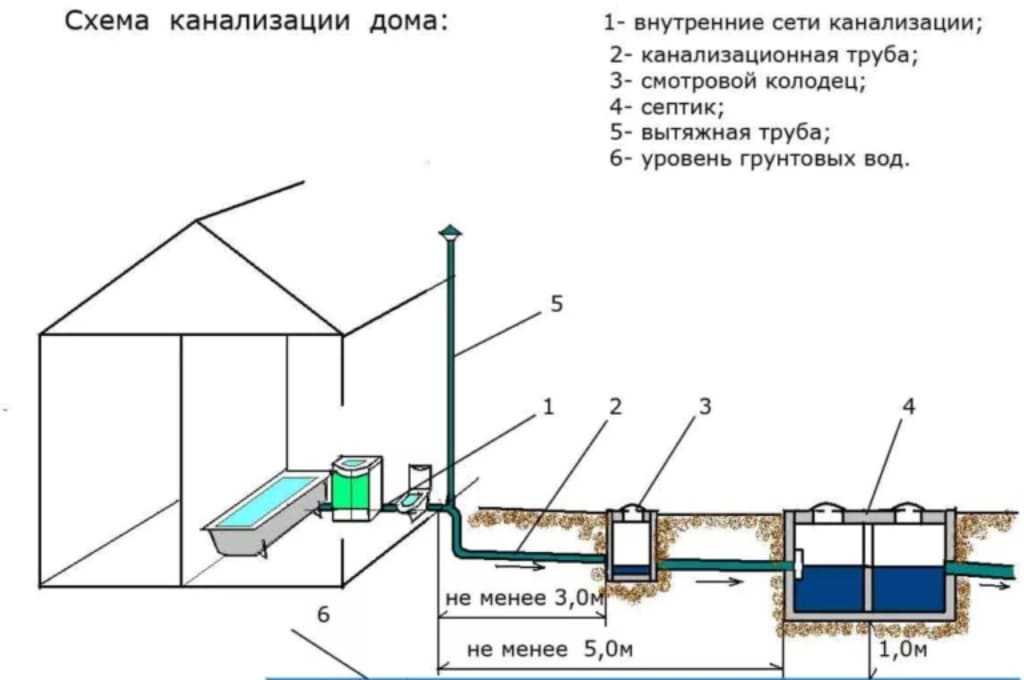
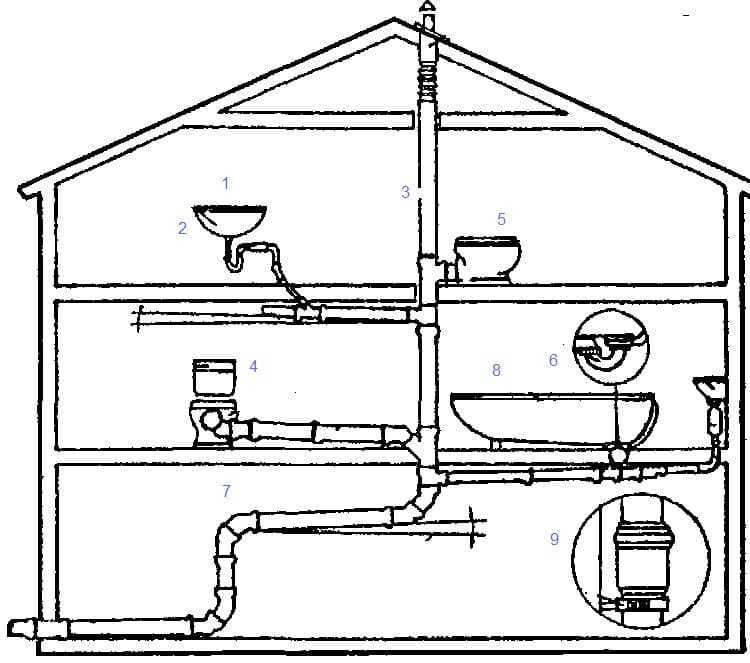
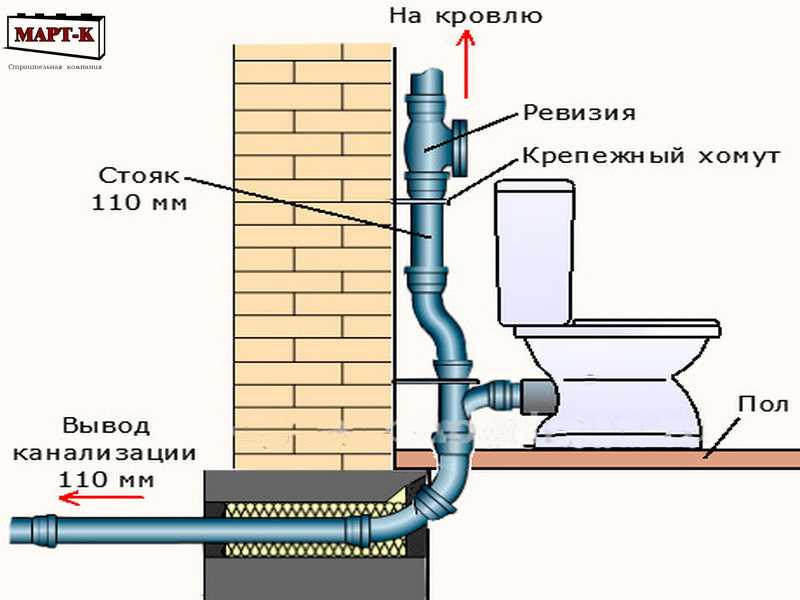
Частный дом полностью автономен, включая коммуникации. Создание автономных коммуникаций на участке имеют множество нюансов на разных этапах, учитывая которые создаются индивидуальные проекты и воплощаются в жизнь. Канализационная система – одна из важных удобств дома, монтаж которой можно произвести самостоятельно, изучив детально все необходимые нормы. Автономные коммуникации при создании должны отвечать определенным требованиям: экологии, санитарно-гигиенических, строительных и других норм, оговоренных в нормативных документах. Для каждого региона, учитывая природные особенности ландшафта, погодных, иных условий указаны данные, соблюдение которых обязательно. Все нюансы, требования к ним прорабатываются на этапе проектирования, с планированием последовательности проведения работ.